在网站制作中,"框架"型布局通常指的是使用框架(Frames)来组织网页内容的一种布局方式。然而,需要注意的是,HTML 框架在现代 web 开发中已经不再被推荐使用,因为它存在一些问题,包括对搜索引擎的不友好、可访问性差等。相反,现代的网页布局更常使用基于CSS的响应式布局来实现。
以下是关于"框架"型布局的一些基本信息,以及一些建议:
HTML 框架: 在过去,开发者经常使用HTML框架来划分页面的不同区域。典型的框架结构包括上、下、左、右和主体等框架,各自加载独立的HTML文档。然而,这种方法现在已经过时,因为它带来了一些不利的影响。
不推荐使用 HTML 框架的原因:
- 搜索引擎优化问题: 搜索引擎难以正确解释和索引框架内的内容,可能导致 SEO 问题。
- 链接问题: 框架使得页面 URL 不易管理,不利于书签和分享。
- 可访问性问题: 对于残障用户,使用辅助技术浏览框架布局的网页可能会面临困难。
现代替代方案:
- Flexbox 和 Grid 布局: 使用CSS的Flexbox和Grid布局来实现灵活的、响应式的页面布局,这两者能够更好地适应不同屏幕尺寸和设备。
- CSS 框架: 使用现代的CSS框架(如Bootstrap、Tailwind CSS等)可以简化布局和设计,提供一致性和响应式设计。
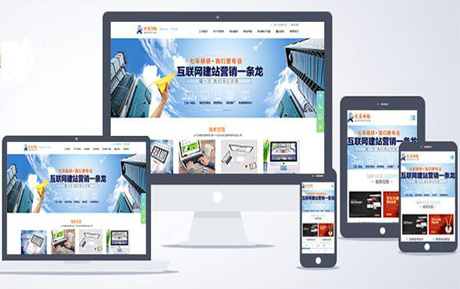
- 响应式设计: 采用响应式设计原则,使网站在各种设备上都能良好地展示,而不需要使用框架。
实现响应式设计的关键技术:
- 媒体查询(Media Queries): 根据设备特性(如屏幕宽度、高度等)应用不同的样式。
- 弹性图片: 使用CSS属性,使图片能够根据屏幕大小自动调整大小。
- 流式布局: 使用百分比布局而非固定像素,使元素能够相对于父容器进行缩放。
总体而言, 现代网站设计更倾向于使用响应式布局,以确保在各种设备上都能够提供出色的用户体验。在构建山西的网站时,应当优先考虑使用现代的前端技术和布局方法,以满足当今用户对流畅、易用且具有响应性的网站的期望。
现代网站设计更倾向于使用响应式布局,以确保在各种设备上都能够提供出色的用户体验。在构建山西的网站时,应当优先考虑使用现代的前端技术和布局方法,以满足当今用户对流畅、易用且具有响应性的网站的期望。